We all love to take photos and share them on our social networks profiles, but today, we will show how to add Instagram widget to blogger blog. Note that this widget can also be added on any other website, the code is flexible and can be integrate anywhere on your website pages, sidebar or footer.

How To Add Instagram Widget To Blogger
First of all, you will have to create an account to SnapWidget.com, this website is easy to use and create an automatique Grid widget directly from your Instagram account.
Once registered, you will get a page like in this example :

Here, you can add your username, choose the layout, number of photos to add on the widget, the background you need to use, fonts colors and much more other features that its included on the FREE version, which is enough to create your Instagram Widget.
When you finish, click to : GET WIDGET and save the code you will get on a text file (we will use it after)
Now, go to your blogger dashboard and click on : Layout => Sidebar Area => Add a Gadget

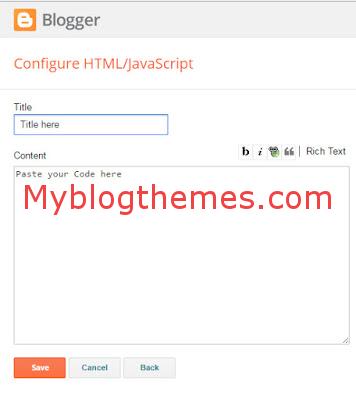
Select HTML/JavaScript gadget on popup window.

Paste the instagram widget code that you copied from SnapWidget website and click Save

Done, we have now a nice Instagram Widget to our blog.
Originally posted 2017-10-12 11:41:46.






Leave a Reply